- Coming up with the concept
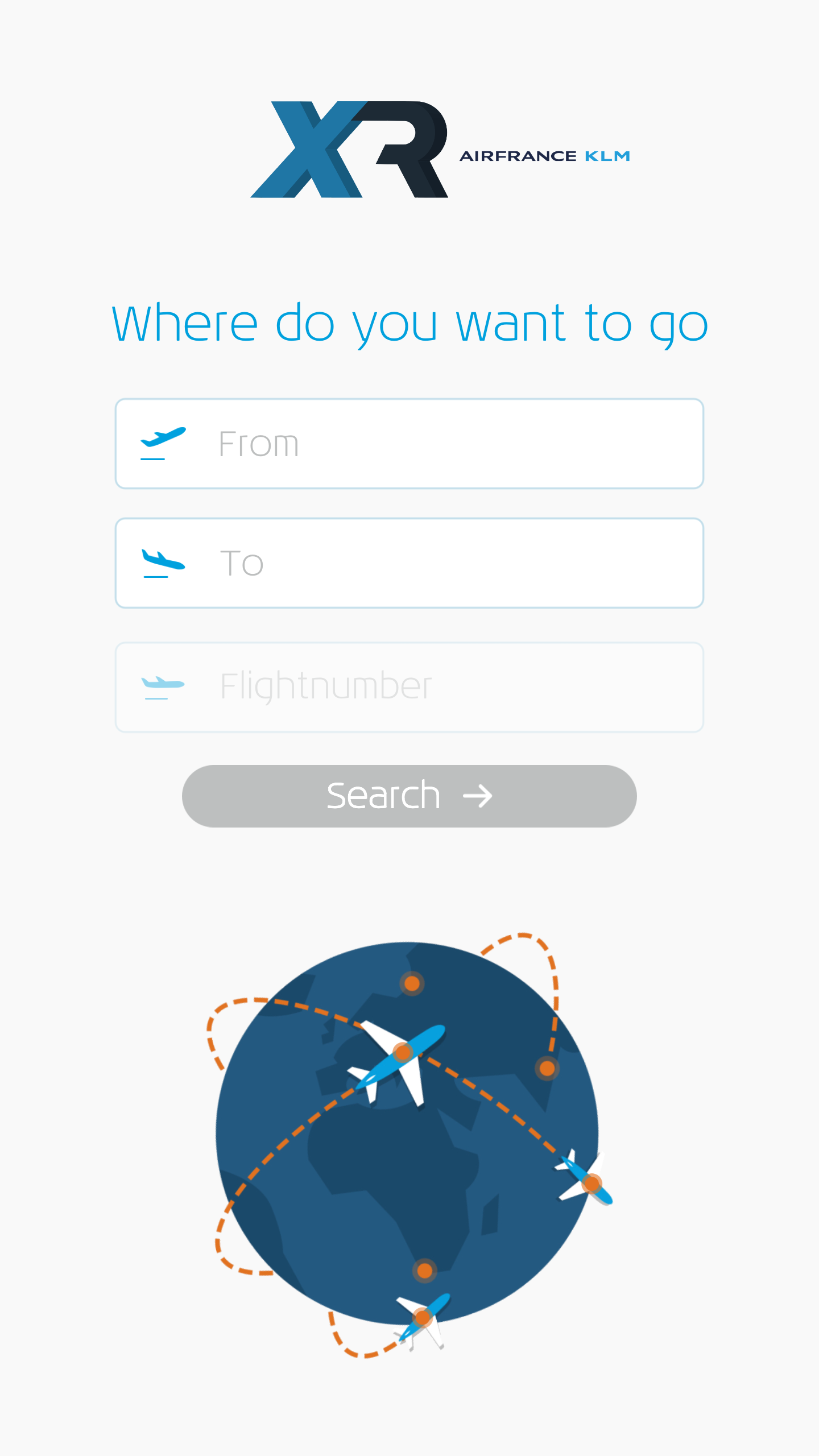
- Implementing the UI
- Creating a GPS coordinate reader
- Handling AR placement
- Creating a placement animation
- Programming the splines to connect destinations
- Making planes follow the splines
IMAGES
ABOUT THE APPLICATION
KLM Earth is a mobile AR experiment meant to discover the current possibillities of AR. It is made as a proof of concept for an eventual add-on to the KLM app.
This application, as well as the concept, was developed by me and the UI was created based on designs by Mustafa Ahmed, our UI/UX Designer at the time.
This application, as well as the concept, was developed by me and the UI was created based on designs by Mustafa Ahmed, our UI/UX Designer at the time.
SPECIFICATIONS

Made in Unity


Made with ARCore and ARKit

Made in 2 months
VIDEO
MY RESPONSIBILITIES
My responsibilities during this project:
- Coming up with the concept
- Implementing the UI
- Creating a GPS coordinate reader
- Handling AR placement
- Creating a placement animation
- Programming the splines to connect destinations
- Making planes follow the splines
MY WORK HIGHLIGHT
Earth spawning
The way the globe should appear was long subject to discussion. I wasn't sure what would work best, but I knew I had to use a way that would make it seem like the earth came out of the real environment. I decided the best way would be to use a portal from space.
Stencil buffer
The challenge with this was that I don't have depth information, so it is very difficult to hide the AR object behind real objects. I went around this by using a stencil buffer. This is practically an invisible plane on the floor that hides objects underneath. By creating a mesh for this and opening the hole for the earth to come true, I made the animation seem more natural.
Portal edge
This still had an issue though. The portal felt very flat and didn't feel like a hole in the floor. I solved this by putting a thin hollow cylinder under the portal, to make it appear to have an edge. I also added a space texture underneath, so it seems like the object came from space.

Stencil Buffer animation